由於不同的手機解析度和比例不同,我們需要使用約束(Auto Layout)來保證 UI 元件在各種裝置上呈現的效果一致。
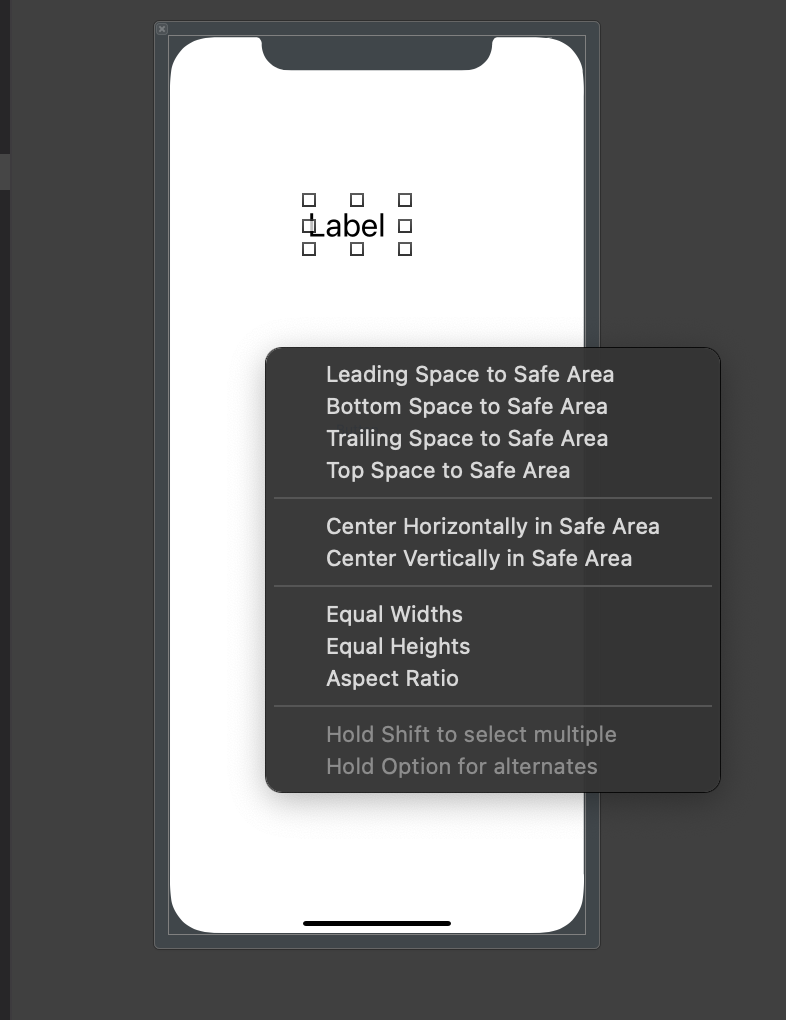
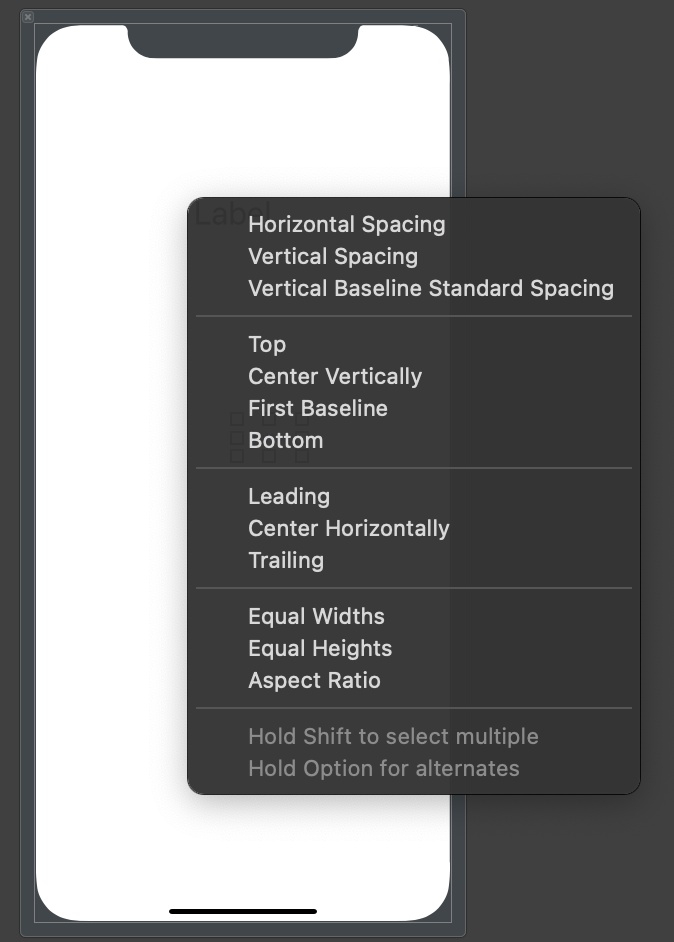
1.點選要約束之元件並且按著control將藍線連結至safe area,就會出現以下畫面
(選擇畫面中的元件,按住 Control 鍵,並將滑鼠拖曳到 safe area。此操作將打開 Auto Layout 的連結選單)
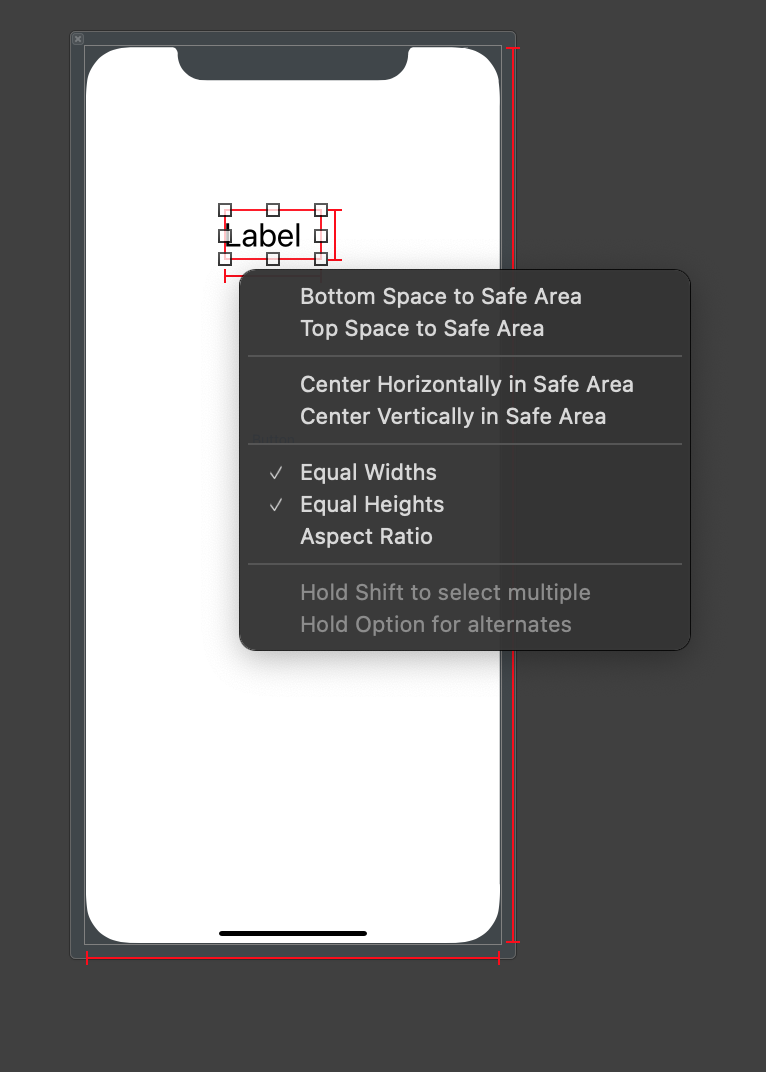
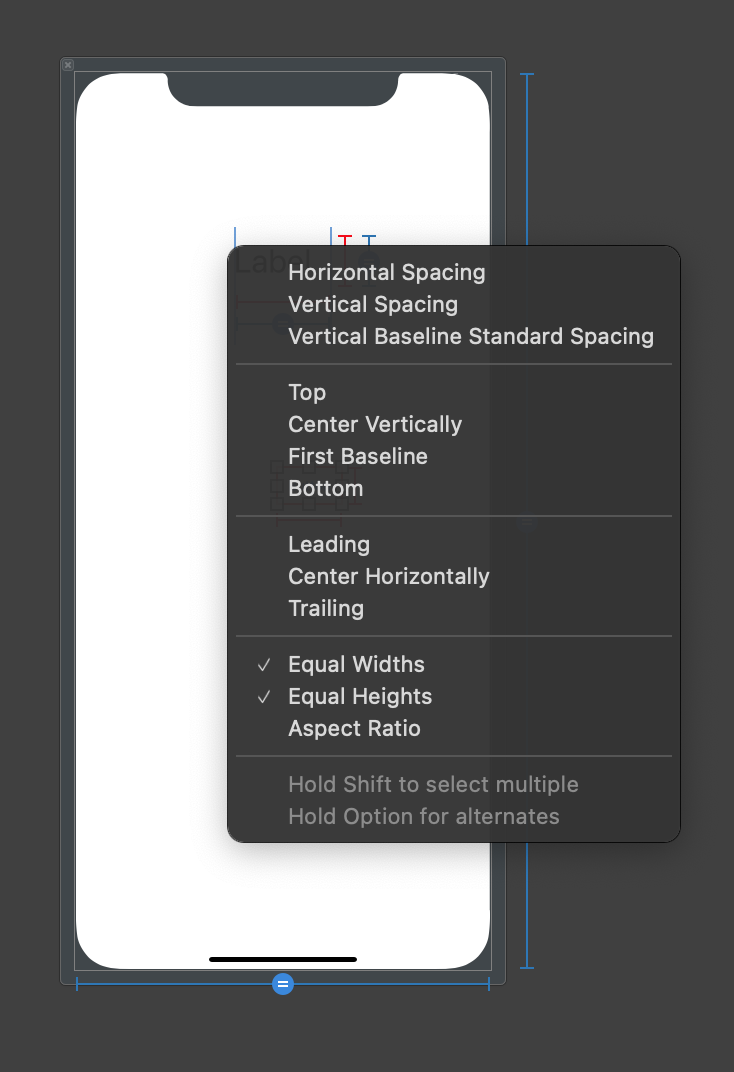
2.長按著control鍵與commond 勾選equal widths 與 equal heights
(從連結選單中,選擇 Equal Widths 與 Equal Heights 來確保元件在不同螢幕上有相同的寬度和高度)
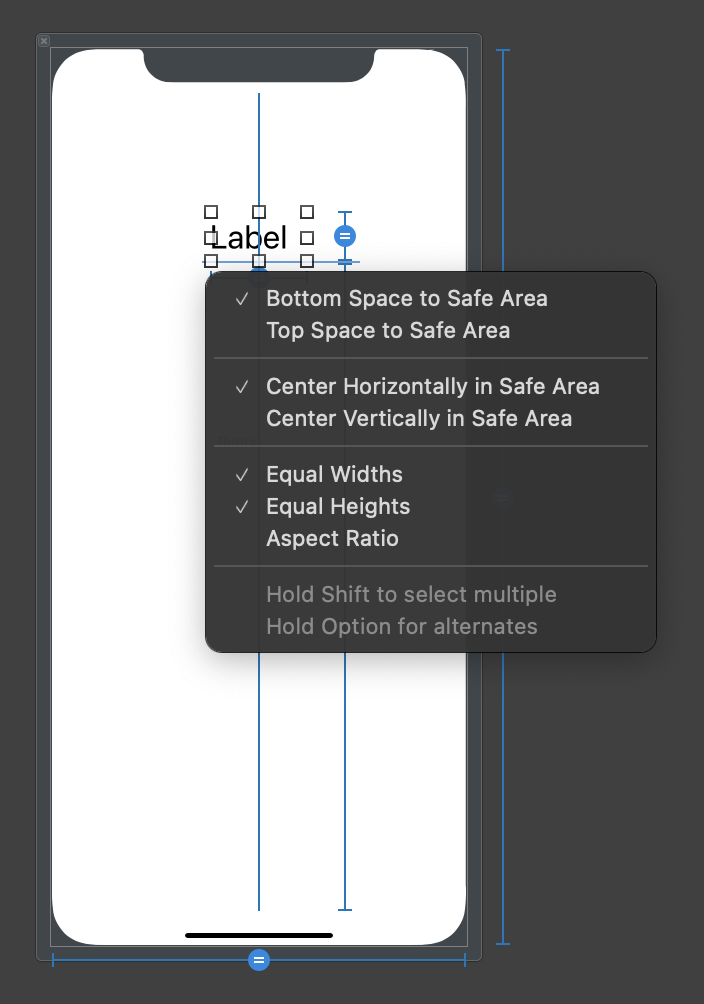
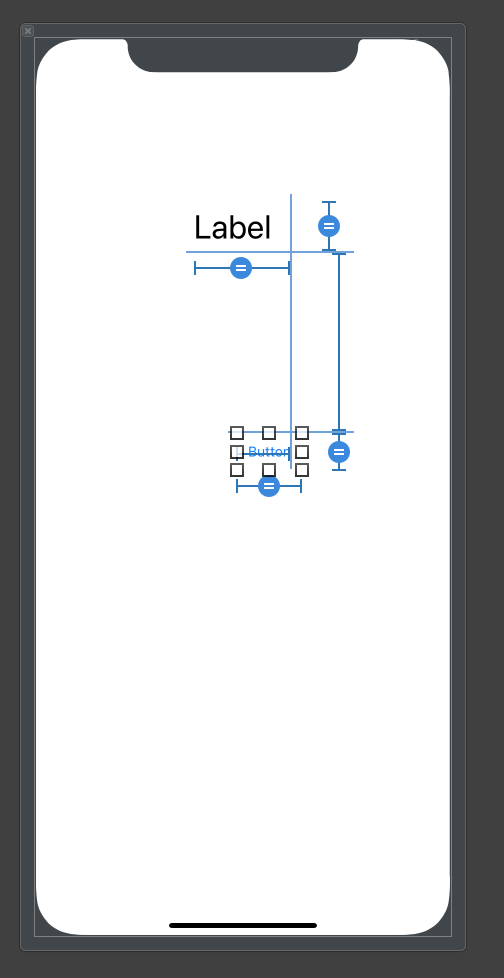
3.為了完成 Auto Layout 設置,X 和 Y 軸至少需要有一個約束。根據設計需求,選擇其他合適的約束,如 Top、Bottom 或 Leading、Trailing 等。以下是範例畫面

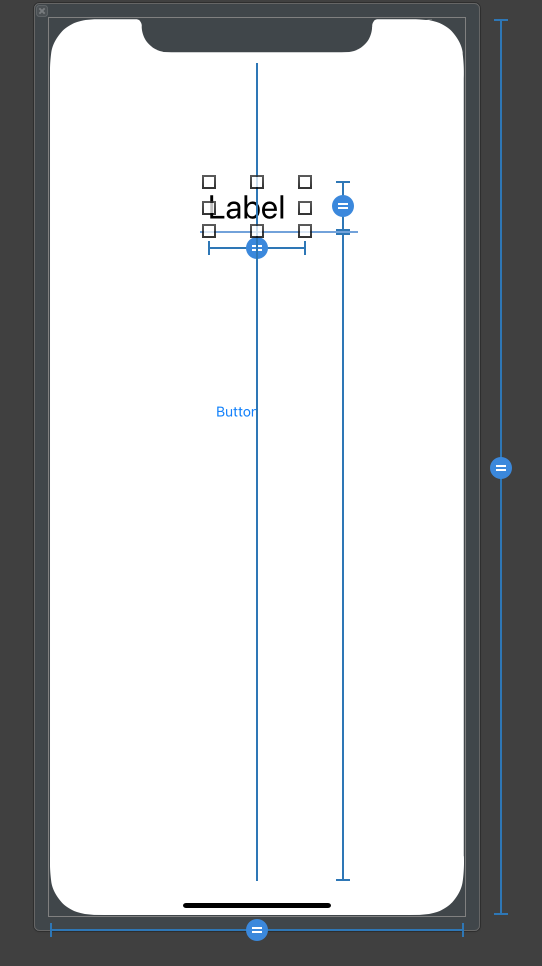
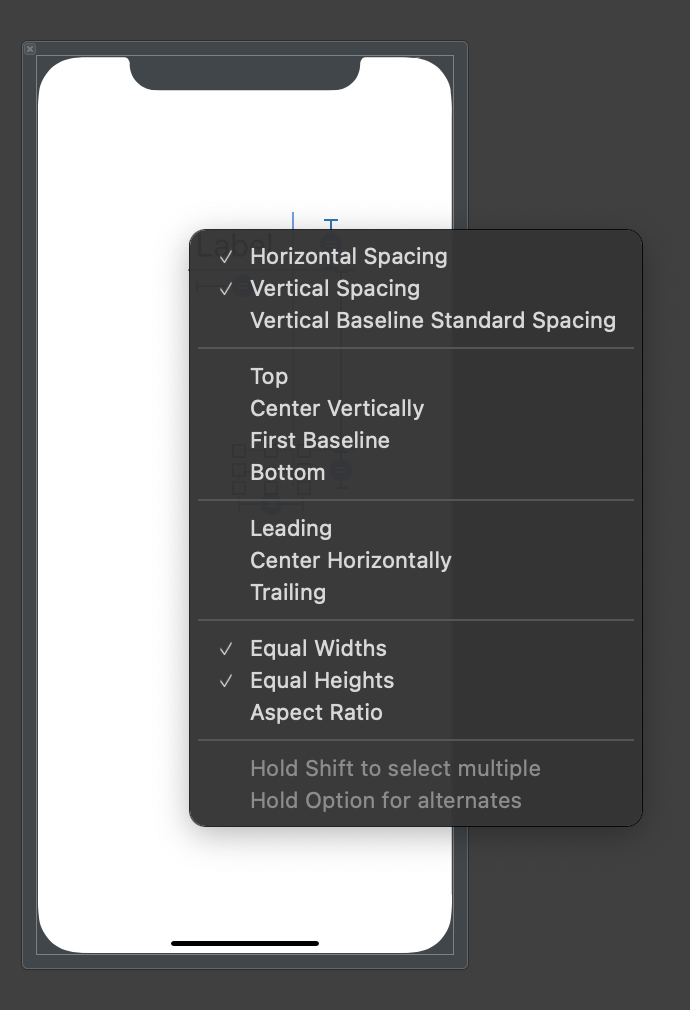
1.畫面中,如果已有元件對 safe area 設置了約束,你可以選擇新的元件,按住 Control,並將藍線連結至該已設置約束的元件。
2.長按著control鍵與commond 勾選equal widths 與 equal heights
(同樣,從選單中選擇 Equal Widths 與 Equal Heights,以確保兩個元件在螢幕上保持相同的寬度和高度)
3.依需求勾選其他項且x y 軸必須要夠有一個約束才會完成,以下為範例:

透過 Auto Layout,我們可以確保應用程式的 UI 元件在各種裝置上都能呈現一致的佈局和樣式,讓使用者有更好的使用體驗。
